Assignment 3 Report
Introduction / Overview
As a person who becomes so considerate when ordering, I’ve come up with this application that shows as much as details about the product. Especially for the McDonald’s burgers, I’m going confused because of the overflowing information. I hope this would help users make a little bit better choice.
Description of the application
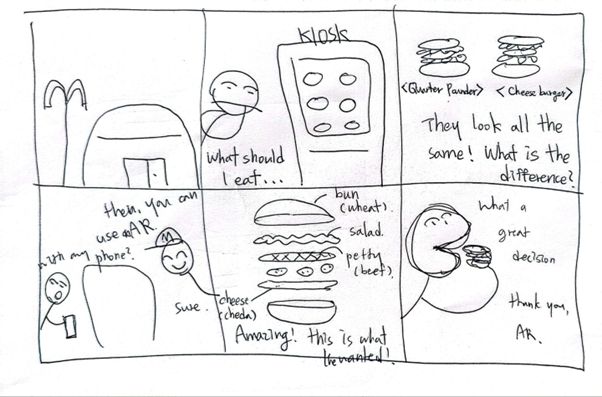
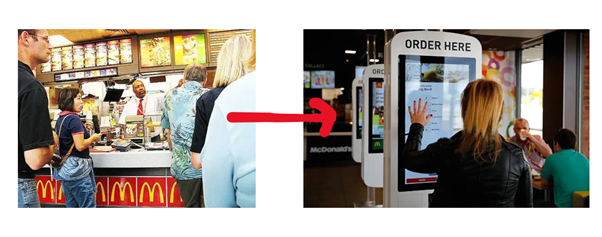
The way of ordering in burger restaurants has been developed steadily. After the settling of KIOSK devices, we can order products with less pressure from the limitation of time. However, to make the ordering effectively they are likely to show compact information about the products. Apart from the difference between the picture and the real one, the problem is that we could hardly expect the flavour of the burger with only limited details.

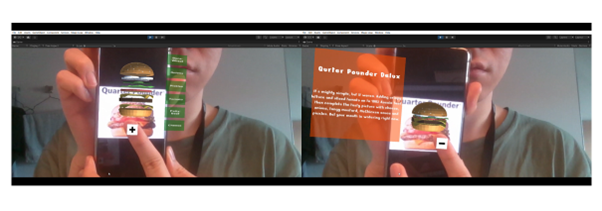
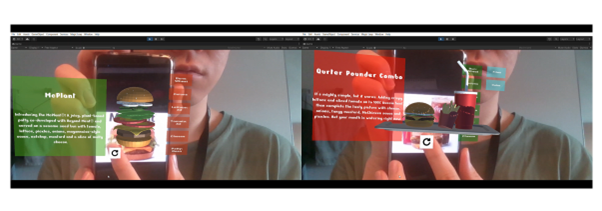
To solve it, the time for moving to the next generation is coming. Hopefully, the AR allows we can make the change much easier. Using the original KIOSK device, all things we need to do is just take a phone to the product. This application will show you the whole aspects of the product in 3D, and you can manipulate the model with the buttons below it.

When it comes to the ordinary McDonald’s AR applications, their aim was not for giving details about the burger, just for advertising the product with the event game. In my opinion in that way, it would be possible to promote newly released products, and temporarily draw customers who are interested in a particular burger, but it is hard to increase total sales for the whole product. For that, I think the company need to improve the quality of information about each menu. Since this AR application allows customers to simply access to the details such as the ingredients the burger has and the description that the restaurant provides, it makes users considerately compare the products, and end up with a satisfying decision.
Interaction Design
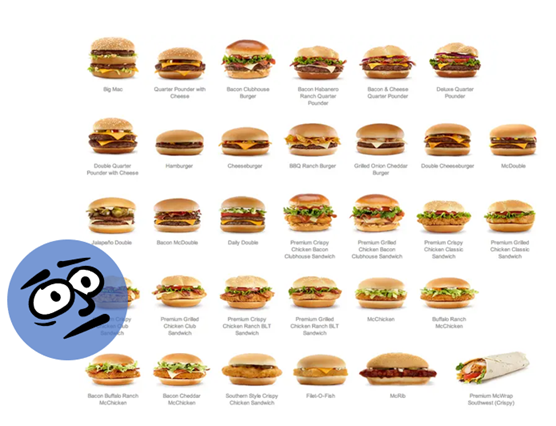
On the KIOSK menu, I have found that there are lots of burgers that look similar and have a little confusing title. In order to notify customers of what distinguishes each burger, It needs more specified information.
To make use of it, I used the interactions below:
1. Rotation Button
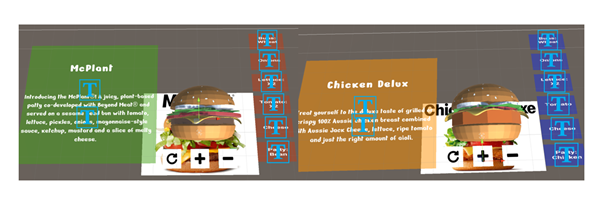
- Rotates the burger and shows the all ingredients it has and the simple description that McDonald’s provides.
2. Zoom In Button
- Separate the burger into each ingredient so that the customers notice what the burger has inside.
- When you fully separate the burger, you can see the descriptions for each ingredient. (e.g. What the buns are made of, Is the patty made of beef, or chicken, or beans.)
3. Zoom Out Button
- Combine the separated ingredients into a complete burger.
- When you fully zoom out the burger, you can see the simple description of the burger. (For example, we can simply check whether the burger is made for vegetarians.)

To perfectly implement what I thought, I could have changed the platform from Windows to Android but some compatibility error with my device version occurred. In the future, It is necessary to fix this problem so that users easily track the image on the KIOSK menu. Also, I can modify the interaction button to the animation. If just putting a finger makes each ingredient smoothly separate and combined, It will simplify the way to make use of this application. I could fix each description for the ingredients surely point to each model as well.
Technical Development
I used Unity and Vuforia engines to make this application. First of all, Unity allows us to deal with 3D models easily as well as make specific actions when users interact with the buttons suggested. Furthermore, we can also build the program for various platforms such as IOS and Android. Thanks to the Vuforia engine, I could make the camera target the burger image and shows up an appropriate object from the targeted image.
These are descriptions of how to use this application:
1. Run the application and put the camera on the menu that you want to get detailed information about.
2. Put your finger on the button in the air and check the details about the burger.
3. Choose what you are attracted by.
Descriptions of 3D Models
1. Target image

Menus are all brought from the official McDonald’s homepage so that you can also target the same image on the KIOSK screen.
2. 3D models for each burger

I tried to make 3D burgers that follow the exact ordered ingredients from each image so that the models do not confuse the purpose of this application. To do that, I searched for 3D burgers which can be separated into ingredients. Next, I picked ingredients that are suitable for the McDonald’s menu and then, combined them again.
3. UIs

To make descriptions noticeable, I used a colour that represents shows each burger’s characteristics well. For the same reason, I used complementary colours for the ingredient descriptions as well.
For the buttons, I chose the simplest images so that they do not distract the target image and their functions. (I thought ‘+’ and ‘–‘ would be suitable for representing the separate and combined function.)
References
Used engines
Unity
Vuforia
https://developer.vuforia.com/
Plugins
Vuforia engine 10.10
https://developer.vuforia.com/downloads/sdk
3D models
- Cheese
- Other ingredients and tray
https://free3d.com/3d-model/junk-food-582643.html
- Coke and French fries
https://www.cgtrader.com/free-3d-models/food/miscellaneous/fast-food-stylized-low-poly-pack
UI
- Button images
https://assetstore.unity.com/packages/2d/gui/icons/simple-button-set-01-153979
- Font
https://fonts.google.com/specimen/Nerko+One/about?query=Nerko
- Burger details
https://mcdonalds.com.au/menu/burgers
Report Image
Image1: the change of the way of ordering
https://www.businessinsider.com/mcdonalds-will-test-mobile-ordering-app-2013-9
Image2: confused by the menu
https://www.businessinsider.com/mcdonalds-menu-is-too-large-2014-12
Image3: McDonald’s AR games



Leave a comment
Log in with itch.io to leave a comment.